Ở Version 1 mình đã nói
quá “chức năng” của việc phân trang nên bài viết viết này mình không cần nhắc lại.
Tạo một phân trang Navigation đẹp sẽ làm cho Blog/Website bạn trở nên chuyên
nghiệp hơn. Tuy nhiên để phù hợp với các mẫu Blogs khác nhau, nên ở bài viết
hôm nay Windows2it tiếp tục đưa đưa ra 7 phong cách mới cho các bạn lựa chọn…
Đọc thêm:
Trong quá trình cài đặt
các bạn nên thực hiện từng bước, một cách kỹ càng việc tạo phân trang cho
Blogspot không quá khó nhưng lại nhiều bạn thực hiện không được thật đáng buồn
@! LLL
☼ Bắt đầu thủ thuật
Bước 1:
Đầu tiên các bạn vào Blog => Mẫu => Chỉnh
sửa HTML. Nhấn tổ hợp phím Ctrl + F và tìm kiếm ]]></b:skin>.
Sau đó paste đoạn code style mà bạn muốn lên trên thẻ ]]></b:skin>. Dưới
đây là các style cho bạn lựa chọn.
Style 1:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;border:2px solid #ccc;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#666666;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 2:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #000; background-color:#fff;border:2px solid #ccc;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#222;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #ccc;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 3:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#2aa4cf;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#1D7290;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 4:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#00CC00;border:2px solid #008E00;border-radius:2px;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#008E00;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
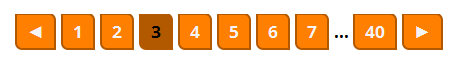
Style 5:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#FF8000;border:2px solid #B25900;border-top-right-radius:7px;border-bottom-left-radius:7px;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#B25900;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 6:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#009999;border:2px solid #006B6B;border-radius:999px 999px 999px 0px;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#006B6B;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 7:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#FFCC00;border:2px solid #B28F00;border-radius:999px 999px 999px 999px;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#B28F00;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Bước 2: Tiếp đó nhấn tổ
hợp phím Ctrl + F và tìm đến thẻ </body>. Sau đó dán đoạn mã
Code sau ở phía trên thẻ </body> và Lưu mẫu.
<Việc cài đặt Code phân trang cho Blog/Website vậy là xong>
<b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <script type='text/javascript'> /*<![CDATA[*/ var perPage=15; var numPages=3; var prevText ='◄'; var nextText ='►'; var urlactivepage=location.href; var home_page="/"; /*]]>*/ </script> <script type="text/javascript" src="https://googledrive.com/host/0B-jiSGsgLypMN2t5dkVGcm5tLUk"></script> </b:if> </b:if>
Bước 3: Tạm gọi phân
trang đồng bộ cho Blog/website của bạn
Tìm
TẤT CẢ dòng code sau (nó ở nhiều vị trí):
expr:href='data:label.url'
Sữa thành:
expr:href='data:label.url + "?&max-results=15"'
Tạo phân trang cho nhãn
(label) trên thanh menu bạn tự tạo, thì nó cũng phân trang giống như vậy: Ví dụ ở
đây nhãn bài đăng của mình là "thu-thuat-blogspot” nó sẽ có đường link như
sau:
http://www.windows2it.com/search/label/thu-thuat-blogspot
Sữa thành:
http://www.windows2it.com/search/label/thu-thuat-blogspot?&max-results=15
Vậy việc tạo phân trang
cho Blog/Website của bạn đã hoàn thành. Nhưng nếu phân trang của bạn lại không
hiển thị đủ bài viết trên một. Bạn nên đọc thêm bài này:
☼ Tùy chỉnh
·
perPage và ?&max-results=: Có bao nhiêu bài viết được hiển
thị ở mỗi trang, mặc định là 15.
·
numPages: Số lượng trang sẽ hiển thị
trên thanh navigation (Ví dụ: Nếu bạn chọn số 3 và kết quả hiển thị là 1| 2| 3 ...
5)
·
Thay prevText ='◄', nextText ='►' thành
nút Button bạn mong muốn or thành văn bản như: "Previous",
"Next" chẳng hạn.
☼ Kết luận
·
Vì tiện ích này vô cùng đơn giản nên
mình không để Demo ngoài, chỉ để Demo bằng hình ảnh mình đã chụp lại.
·
Sử dụng các đoạn CSS và đoạn Scipts mở
(chưa mã hóa - endcode) nên việc tùy biến rất dễ dàng.
Backlink: Download tài liệu miễn phí
Còn bạn muốn Support gì thì cứ để lại
comment @!















Mình làm theo mà không được. bạn giúp mình được không. mình k phải dân IT đang tập tành làm blog :D
Trả lờiXóaBlog của mình :https://kienthucyduochoc.blogspot.com/
- Thứ nhất: mình cả là dân IT gì mà là dân Hóa.
Xóa- Thứ hai: Số lượng bài viết trên trang chủ của bạn ít hơn số lượng bài mà bạn đang hiển thị
>>> Bạn đăng trên 20 bài (Ỏ vượt ra số bài mà bạn đang hiển) thì mình dễ giúp cho bạn hơn !! :)
ok cảm ơn bạn nhiều nhé. có gì bạn giúp đỡ mình với nhé
XóaNếu trong khả năng __ thì mình giúp hết mình :)
Xóahttp://www.windows2it.com/search/label/thu-thuat-blogspot?&max-results=15
Trả lờiXóamình bị lỗi ở dòng này
là lỗi ji hả add
của mình không view được cái style trang bạn ạ, có thiếu ji ko, mình làm đúng như bạn chia sẽ
Trả lờiXóaLúc đầu blog của mình hiện phân trang nhưng sau khi mình thay đổi các label thì nó mất phân trang.
Trả lờiXóaTạo sao lưu bài viết.
Xóa hết bài viết, tự tay đăng bài thì nó hiện phân trang.
Còn "nhập bài đăng" lên thì nó không hiện phân trang.
Có cách giải quyết không bạn.
giúp với em để max 7 bài mà viết 24 baoi2 rồi...làm theo nó ko phân trang...chả thấy cái gì luôn http://www.kiemthenap.tk/
Trả lờiXóahttps://googledrive.com/host/0B-jiSGsgLypMN2t5dkVGcm5tLUk
Trả lờiXóacho mình xin link mới đi bạn ơi, tip hay mà link này không hoạt động.